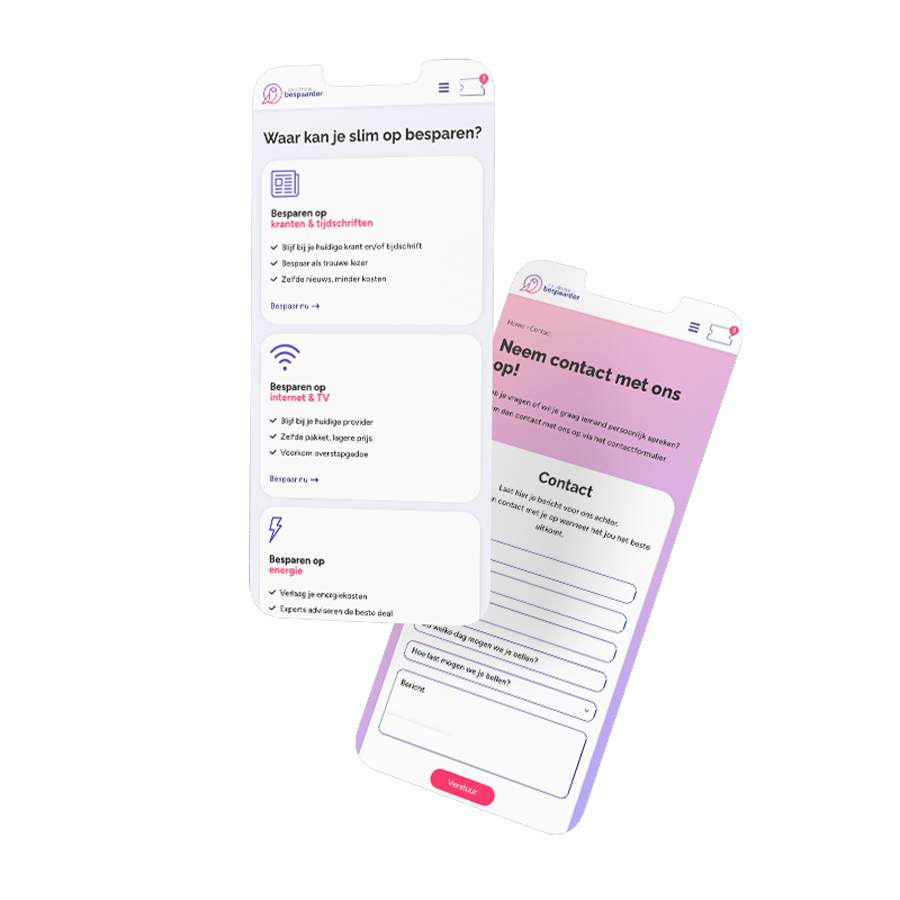
Voordat we aan de slag zijn gegaan met de website, hebben we eerst de branding vanaf de grond opgezet. Zo hebben we de kleuren bepaald, het logo ontworpen en nog diverse andere uitingen. (Wil je hier graag meer over lezen? Bekijk dan dit portfolio item.) Nadat de branding stond, zijn we aan de slag gegaan met de ontwerpfase. Het belangrijkste onderdeel was “duidelijkheid”. Een soepel navigatie door de website is een must. Door gebruik te maken van een kort maar overzichtelijk menu en diverse CTA knoppen door de gehele site, maken we het de gebruiker zo makkelijk mogelijk om te navigeren naar het uiteindelijke doel.
Maatwerk
Naast dat de uitstraling en navigatie overzichtelijk moeten zijn, was er ook ruimte voor maatwerk. Zo is het belangrijkste onderdeel van de site de coupon. Via deze maatwerk coupon moet je gemakkelijk jouw gewenste abonnementen kunnen selecteren, om vervolgens door te sturen naar de medewerkers van De Slimme Bespaarder. Ook moet het mogelijk zijn om op één coupon meerdere soorten abonnementen te selecteren. Alle musts voor deze coupon zitten in de site. Je kunt zelfs nog verder browsen en later terug komen om de coupon op te pakken waar je gebleven was.
Afbeeldingen
Deze complete en verfrissende website is aangevuld met afbeeldingen. Bij het zoeken van de juiste afbeeldingen hebben we ze begeleidt. Denk hierbij aan het geven van tips, tricks en links. Op deze manier heeft de klant gemakkelijk de gewenste afbeeldingen kunnen vinden, om zo de laatste uitstraling aan de site te geven die ze wenste.